おはようございます。ゆうきです。
今回はLaravel Sailで作成したローカル環境でHTTPS通信が必要になりました。色々と調べたところ、mkcertを使うと爆速で環境構築が出来たので、手順をまとめました。
mkcertとは、ローカル環境で簡単にオレオレ認証局を作成できるツールです。これを使用することによって、ローカル環境でサーバー証明書の発行が簡単にできるようになります。
詳しくは他のサイトで説明しているところも多いので、ここでは割愛します。
気になる方は下記記事が非常に丁寧に説明しているので、参考にしてみてください。
事前準備その0:前提条件
早速手順の紹介といきたいところですが、その前に本記事はmacOSを前提に説明を進めていきます。
WIndowsでもあまり変わらないと思いますが、多少違いがあることをご了承ください。
また、Laravel Sailでアプリの開発環境構築は終わっている前提で話を進めていきます。Laravel Sailの使い方については説明を省きますので、もしわからない方はその都度検索していただけますと幸いです。
それでは手順の説明を始めていきます。
事前準備その1:mkcertのインストール
まずは証明書の発行に必要なmkcertを下記コマンドでインストールします。
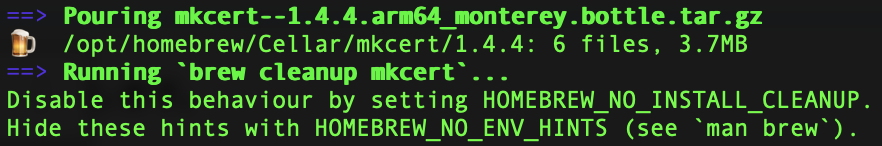
brew install mkcertこのコマンドで下記画像のようなメッセージが出た人は既にmkcertがインストールされているので、次に進んで大丈夫です。
私の場合は既にインストールされていたみたいで、この文言が表示されました。
このmacにmkcertをインストールした記憶がないので、もしかしたらデフォルトでインストールされているものなのかもしれません。

事前準備その2:ローカル認証局の作成
次に下記コマンドでローカル認証局を作成します。
mkcert -installこのコマンドを打つとmacが何回かパスワードを聞いてくるので、入力してOKをクリックしましょう。
これだけでローカル認証局を作ってくれるので、便利な時代ですねぇ

この文言が表示されたらローカル認証局の作成は完了です。
事前準備その3:サーバー証明書の発行と秘密鍵の作成
続いてサーバー証明書と秘密鍵の作成に取り掛かりましょう。
と言っても、また1つコマンドを叩くだけです。
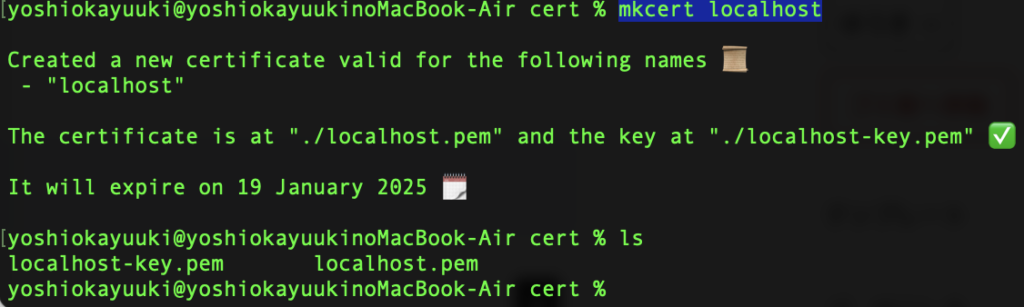
mkcert localhostこのコマンドを叩いて、下記画面のように表示されたら成功です。

lsコマンドを叩いて実際にファイルができているか確認してみましょう。
ちなみに、mkcertコマンドでは以下のように入力することで任意のホストに証明書を発行することができます。
mkcert hostnameローカル開発環境のホスト名をlocalhost以外のものに変更している方は、hostnameのところを自身のホスト名に読み替えて証明書を発行してください。
さあ、ここまででローカル認証局と、localhostへのサーバー証明書の発行が完了です。
お疲れ様です。
次からはいよいよLaravel Sail側の設定です。もう一息!頑張りましょう!
いよいよLaravel Sail側の設定に進んでいきます。それでは早速行ってみましょう!
手順1:nginxコンテナを追加する
まずはリバースプロキシとしてhttps通信を待ち受けるためのnginxコンテナを追加します。
Laravelプロジェクトのルート配下にあるdocker-compose.ymlに下記内容を追記してください。
# For more information: https://laravel.com/docs/sail
version: '3'
services:
# webコンテナを追加
web:
image: nginx:latest
volumes:
- ./nginx/templates:/etc/nginx/templates
- ./nginx/certs/:/etc/nginx/certs
ports:
- 443:443
depends_on:
- laravel.test
laravel.test:
# ...以下省略手順2:nginxの設定をする
次にnginxのconfigファイルを格納するディレクトリを作ります。
プロジェクトルート直下に「nginx」ディレクトリを作成し、その中に「templates」ディレクトリと、「certs」ディレクトリを作成してください。
「templates」ディレクトリにはnginxの設定ファイルを、「certs」ディレクトリには証明書と秘密鍵を格納します。
それでは必要なファイルを作成していきましょう!
まず「templates」ディレクトリ内に「default.conf.template」というファイルを作成し、下記内容を記載します。
server {
listen 443 ssl default_server;
ssl_certificate /etc/nginx/certs/localhost.pem;
ssl_certificate_key /etc/nginx/certs/localhost-key.pem;
location / {
proxy_pass http://host.docker.internal;
}
}はい。443に来たリクエストを流しているだけです。
ちなみにproxy_passで指定しているホスト名↓についてですが
host.docker.internalこれはコンテナからホストのネットーワークに接続するための特殊なドメインです。docker for windowsとmacで使えますが、linuxだと使えないようなので注意。
また、dockerのnginxイメージを使ってnginxのコンテナを立ち上げる際には、/etc/nginx/templatesディレクトリ配下の〇〇.templateというファイルを自動的に/etc/nginx/conf.d配下にコピーしてくれます。
例として、/etc/nginx/templates/hogehoge.conf.templateというファイルを作成していた場合は/etc/nginx/conf.d/hogehoge.confという感じになります。
今回はdocker-compose.ymlの下記部分でtemplatesディレクトリをコンテナ内の/etc/nginx/templatesと紐づけています。
volumes:
- ./nginx/templates:/etc/nginx/templates従って、このtemplatesディレクトリ内にある〇〇.templateというファイルは全てコンテナ内では/etc/nginx/conf.d配下にコピーされます。
最後の手順です。
下準備で作成していたlocalhost.pemとlocalhost-key.pemをcertsディレクトリ配下に配置してください。
また、一応秘密鍵なので、間違ってgithubにプッシュされないようにcertsディレクトリ直下に.gitignoreを作成して下記記載をしておきましょう
/*SSL化完了!最後に動作確認!
お疲れ様でした。
以上でLaravel sailを使って構築されたローカル環境のSSL化は完了です。
最後にhttps://localhostに接続してみましょう。

正常に接続ができました!やったね!
お疲れ様でした!
今回はdockerにプロキシーサーバー用のコンテナを立てて、ローカル開発環境をSSL化する手順を紹介しました。最後にもう一度手順をおさらいしておきましょう。
- mkcertを使ってローカル認証局を作成する
- mkcertで任意のホスト名用のサーバー証明書と秘密鍵を作成する
- nginxコンテナを立てて、 443ポートへのリクエストをアプリケーションに転送する
Laravelに限らず、Djangoでもnodeでも、汎用的に使える技だと思いますので、皆さんの環境でもぜひ使ってみてください!
それではまた〜