こんにちはゆうきです。
久しぶりの投稿です。。。
個人開発のアイデアを共有するアイデアノート的なWebアプリを作ろうと思い、開発を始めました。
せっかくなので勉強がてらReactでフロント部分を作ろうとしていたところ「Plugin “react” was conflicted between “package.json » eslint-config-react-app » C:\Users\・・・」というエラーが出て困ったので、その対処法について、メモがてら残しておこうと思います。
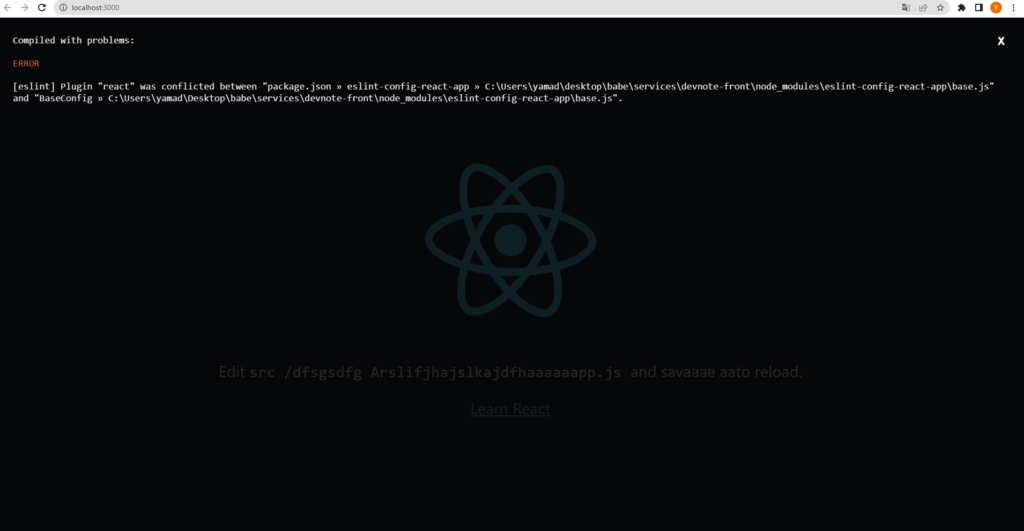
npx create-react-appを叩いて新規プロジェクトを作成、その後npm startコマンドで起動した際に画像のようなエラーが出現・・・

まだプロジェクト作って、起動しただけなんですけど・・・
手順も間違ってないはずなのにどうして・・・
と嘆いていても始まらないので、ざっくり原因と解決策を調べました。
まずはエラーメッセージを読んでみる。。エラーメッセージは下記の通り(読みやすいように改行してます)。
[eslint] Plugin "react" was conflicted between
"package.json » eslint-config-react-app » C:\Users\yamad\desktop\babe\services\devnote-front\node_modules\eslint-config-react-app\base.js"
and
"BaseConfig » C:\Users\yamad\Desktop\babe\services\devnote-front\node_modules\eslint-config-react-app\base.js".これを俺のガバガバ翻訳にかけるとこんな感じ

package.jsonに記載されているReactのパス(C:\Users\yamad\desktop\babe\services\devnote-front\node_modules\eslint-config-react-app\base.js)と、BaseConfigに記載されているReactのパス(C:\Users\yamad\Desktop\babe\services\devnote-front\node_modules\eslint-config-react-app\base.js)が違うんだが・・どっちが正しいねん
そんなこと言われても・・それ設定したの俺じゃないし・・・
文句を言いつつパスに注目してみると、desktopの部分「desktop」と「Desktop」の2通りのパスが出来てることが原因っぽいことを確認。
早速package.jsonの中身を見てみる
{
・・省略
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
・・省略
}react-appとしか書いてない・・
カレントディレクトリの絶対パスを取得して、勝手に内部で付け足しているんじゃないかと思い、試しに「pwd」でカレントディレクトリのパスを確認してみると
/c/Users/yamad/desktop/babe/services/devnote-front
小文字の方のdesktopの中にいるということが判明。
はい。原因はこいつです。
正確なデスクトップのパスは「/c/Users/yamad/Desktop」なのに、「/c/Users/yamad/desktop」に入って作業していたため、npmが正確なパス情報が分からなくなってしまっていたことでした。
Windowsのデフォルト設定ではパスの大文字と小文字を区別しないので、git bash等の大文字と小文字を区別するCLIをWindowsで動かした際に今回のようなコンフリクトが起こるみたいです。
これはReactに限らず、他のプラグイン等でも起きそうなので、対処方法を覚えておいて損はないかなと思います。
というわけで対応方法を。
調べたところ大きく分けて2つの解決策があったので、順番に紹介していきます。
解決策その1:コマンドプロンプトを使う
まあWindows標準のCLIであるコマンドプロンプトを使えば間違いはありません。
ひとまずコマンドプロンプトからプロジェクトルートまで移動してnpm start でエラーが出ないようになります。
解決策その2:ルートディレクトリから、パスを入力し直す
コマンドプロンプトは嫌だ。 という方はこちらのやり方でどうぞ。
- まずはBaseConfigで設定されている絶対パス(カレントディレクトリまで)で入りなおす
- npm startでReactを起動
俺の環境の場合のコマンドは以下の通り
// Desktopの方に入りなおす
cd /c/Users/yamad/Desktop/babe/services/devnote-front
npm start // reactを起動Windowsでbashを使うときは気を付けましょ。
ではまた~。