こんばんわ。ゆうきです。
ImgPreviewerの制作時にイベントリスナーのコールバックに引数を渡す方法を調べて衝撃を受けたので、思わずメモメモ
いきなり結論!「handleEvnetとして登録した関数オブジェクトにプロパティとして値を追加する」!?
具体的なやり方(サンプルコード)は以下の通り。
<button id="btn">クリックイベント発火用のボタン</button>
<script>
const btn = document.getElementById('btn');
const hoge = 'hogehoge';
btn.addEventListener('click', {
handleEvent: myfunc, // ここでコールバック関数を指定。
hoge,
fuga: 'fuga',
});
function myfunc(e) {
console.log(e);
console.log(this.hoge);
console.log(this.fuga)
}
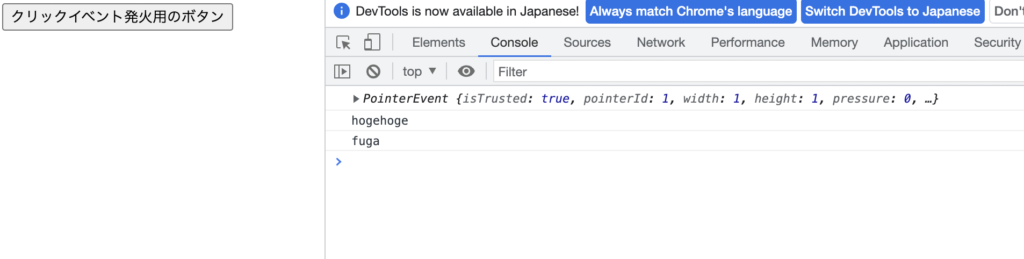
</script>↑このコードを実行した結果は下の画像の通り

Eventオブジェクトと共にhoge、 fugaの値もしっかりと受け取れています。
まさかこんな方法で値の引き渡しができるとは・・・
関数”オブジェクト”っていうのを初めて実感した。。。衝撃。。。